Create Your Own Ombre Balloon Effect in Photoshop Tutorial
For this tutorial, I'll be using text for display purposes. Choose whatever font you prefer, the ones with rounded edges work best but really you can use anyone you want. The color of the text will be the color that fades from top to bottom. I chose the color #a8675a to better match my background.
Then, right click the text layer and select "Convert to Smart Object"
Double click on the text layer to open the Layer Style Box
Next, follow through these screenshots to get an ombre balloon effect.
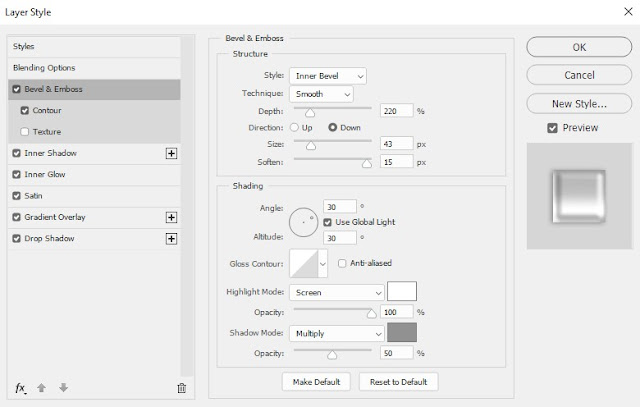
Bevel & Emboss
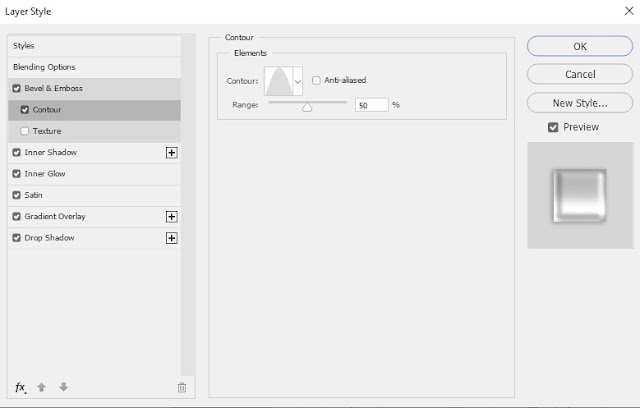
Contour
Inner Shadow
Inner Glow
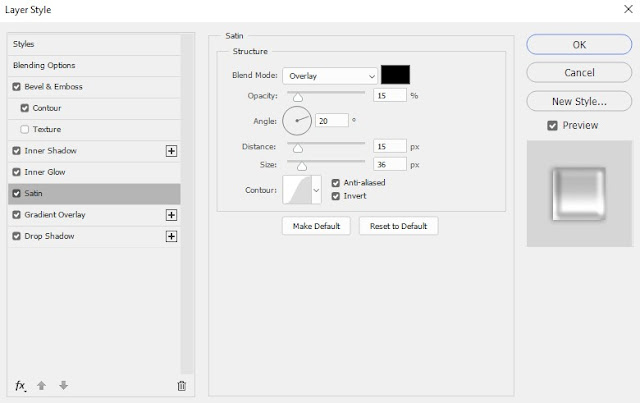
Satin
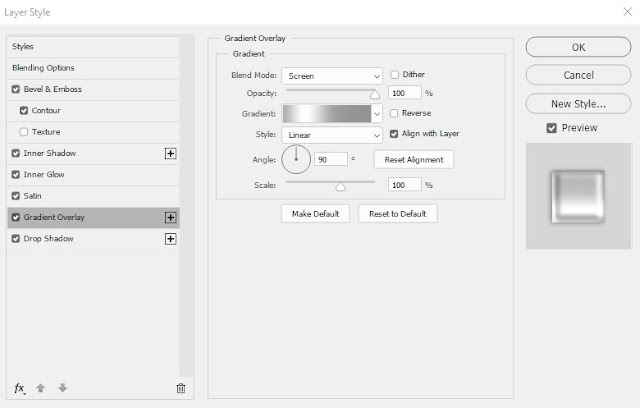
Gradient Overlay
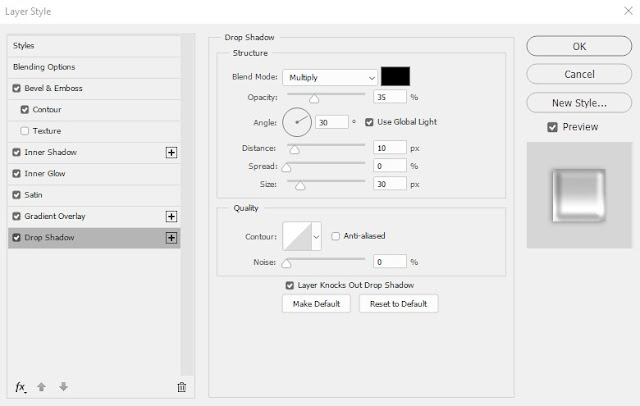
Drop Shadow
When done, right click the text layer and select "Rasterize Layer"
Don't forget to stop by my tutorial page for even more photoshop tutorials!



















0 Comments